【初心者向け】Webサイトがブラウザに表示されるまで
こんにちは、フロントエンドエンジニアのしんどーくんです。
今回は、みなさんが普段見ているWebサイトはどうやって表示されているのか、についてご紹介します。
コーディングについては、「コーディングってどんな仕事?」で紹介されています。では、コーディングしたものがどうやってあなたのPCやスマホに表示されるかをお話ししていきますね。
コンピュータからコンピュータに情報が送られている
超ざっくり説明すると、ページを構成するファイルをインターネットを通じてPCやスマホでダウンロードしています。
ブラウザ
ChromeやFirefox、Safariなど、Webサイトを閲覧するためのソフトのことを言います。ブラウザは、ファイルにかかれているプログラムを人間が見やすいように再現してくれます。これをレンダリングと呼びます。
あなたが今使っているブラウザはなんですか?
私が使用しているのはChromeです。
えっ、Internet Explorerですか?知りませんね、そんなブラウザ……
※ Internet Explorerは他のブラウザとレンダリングの仕組みが違い、たまに予期せぬ表示崩れが起きたりしてしんどーくんは発狂してしまいます。動作が軽くて良いんですけどね。
Webページ
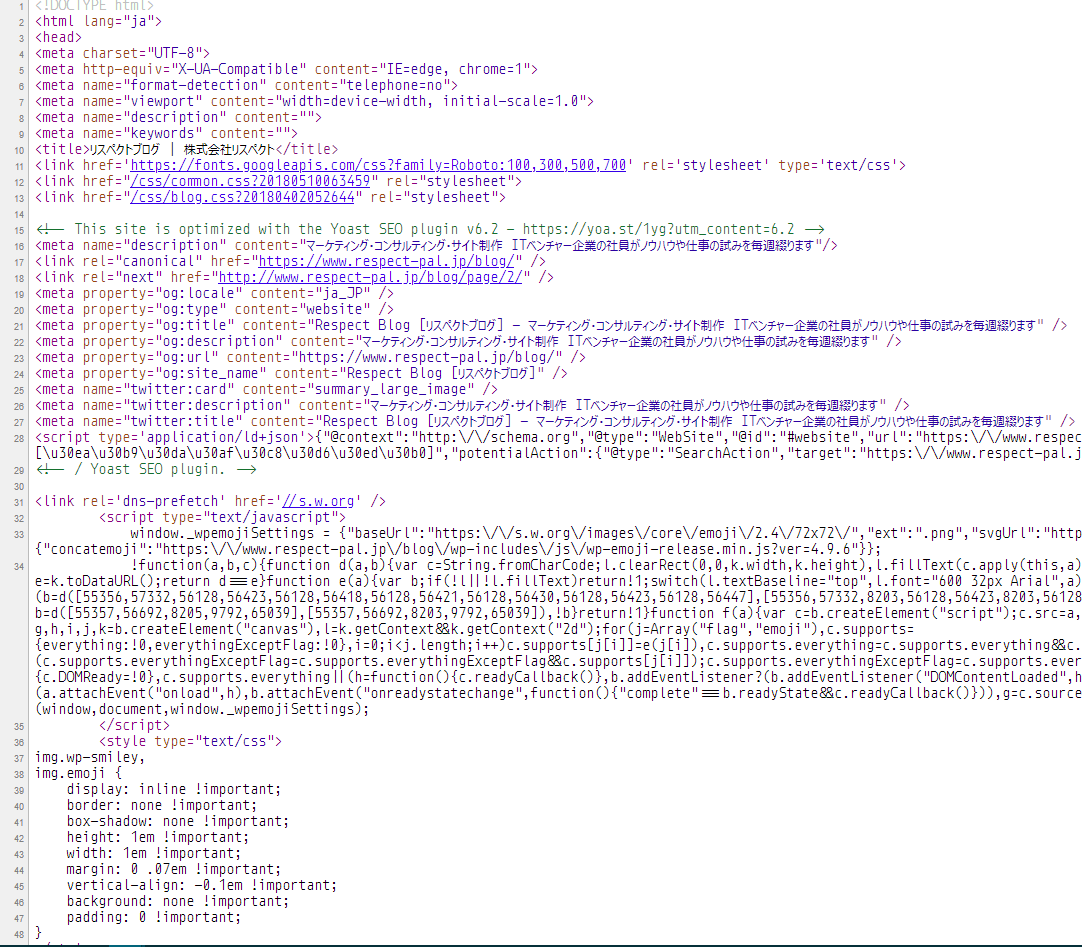
ブラウザで閲覧できる文書を指します。Webページの集合をWebサイトと言います。文書っていうとイメージしにくいと思うので、プログラムが書かれたファイル、くらいに思ってください。Windowsで閲覧している人はキーボードの「Ctrl+U」を押してみてください。Macの人は「option + command + U」
そのWebページを構成するソースの確認ができます。ソースはプログラムの原文みたいなものをイメージしてもらえるとわかりやすいかもしれません。これが所謂プログラムが書かれたファイルの内容で、主にHTMLという言語で構成されています。

アドレス
URLって聞いたことありますか。そうです、ブラウザの上のところに書かれている英語の文字列です。このページで言うと「https://www.respect-pal.jp/blog/〇〇」というところです。これが所謂Webページのアドレスで、人間でいうと住所みたいなものを示しています。

この文字列、直接入力するのは面倒だし、間違ってしまいますよね。TV番組の映像や大学の資料なんかに載っているURLを、直接入力したことはありませんか。面倒ですよね。
だから、HTMLのハイパーリンクという、こういう
<a href=”https://www.respect-pal.jp” target=”_blank”>こういう</a>機能を使ったり、QRコードを使ったりして、入力しなくてもアドレスを自動入力できるようにしています。

サーバー
Webページは「サーバー」というコンピュータに置いてあります。サーバーは人間でいうと家みたいなものです。サーバーにもいろいろな種類があって、集合住宅みたいなものもあれば、一軒家みたいなものもあります。サーバーは世界中のいろいろなところにあるので、サーバーの場所がわかるようにアドレスがあります。
検索エンジン
あなたが何か調べるとき、検索エンジンさんを使用しますよね。Googleとか、Yahooとか。ざっくり説明すると、検索エンジンさんは世界中のWebページの内容を把握していて、我々が検索したことに対して適切な内容を持つWebページを返します。よく皆さんがやっている、キーワードを入力して検索するやつです。ググるってやつ。
内容を把握していると言いましたが、検索エンジンさんは人間語がわかりません。機械語しかわからないのです。Webページの内容を、検索エンジンさんにわかりやすく最適化することをSEO対策と呼びます。
※SEO(Search Engine Optimization)
ブラウザでWebページを表示する
これで全部が繋がりました。
1.検索エンジンでググる
2.検索結果からサーバーのアドレスを取得
3.サーバーのアドレスから文書をダウンロード
4.ブラウザでレンダリング
5.表示される
こういう仕組みでWebページが表示されていたんですね。こういったインフラがしっかり整備されているからこそ、我々フロントエンドエンジニアが見た目の部分を重視してコーディングができます。ありがたやー。
いかがでしたか? 僕もWeb初心者でしたが、今はリスペクトで楽しく学びながら働くことができています。読んでみて、Webの技術をもっと知りたい!とか、ワクワクする!と思った人は、一緒に働いてみましょう。